| ₪|سلامٌ عليكم و رحمةٌ من اللهِ و بركاته | ₪|
.. مرحباً بكم أيها الكرام من أعضاء و زوار منتديآت مرهف الاحساس من كل مكان
كود تمبلات شريط اخر المواضيع المطور 2012
معاينة على الكود  https://i.servimg.com/u/f23/16/43/22/50/2011-020.pngاول خطوة ندخل على .
https://i.servimg.com/u/f23/16/43/22/50/2011-020.pngاول خطوة ندخل على .لوحة الادارة
عناصر اضافية
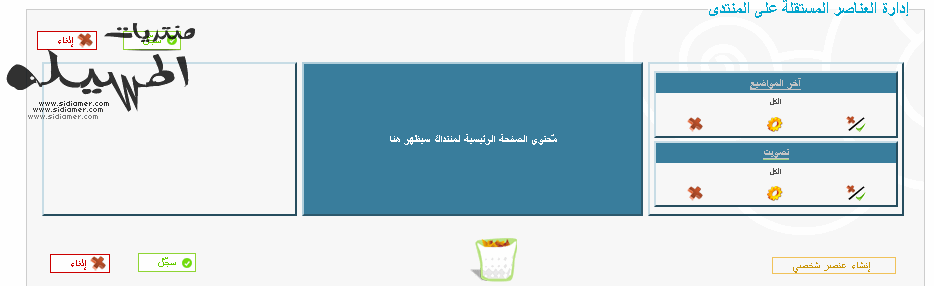
إدارة العناصر المستقلة على المنتدى
الإعدادات العامة للعناصر المستقلة على صفحات المنتدى
ثما نجعلها كما هوا موضح في الصورة
 https://i.servimg.com/u/f23/16/43/22/50/0113.png
https://i.servimg.com/u/f23/16/43/22/50/0113.pngثما سجل
 والخطوة التالية هي :
والخطوة التالية هي : وضع المواضيع الأخيرة
 https://i.servimg.com/u/f23/16/43/22/50/0210.png
https://i.servimg.com/u/f23/16/43/22/50/0210.pngثم انقر

وضع الاختيارات كما هوا موضح في الصورا التالية
 https://i.servimg.com/u/f23/16/43/22/50/0310.png
https://i.servimg.com/u/f23/16/43/22/50/0310.png-----------------------------------------------------------
انتهينا من العناصر المستقلة وتضبيطها ننتقل الى التمبلات . ندخل على لوحة الادارة
مظهر المنتدى
التمبلات
ادارة عامة
overall_header
ونبحث عن
- الكود:
-
=<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
ونضع مكانها الكود التالي
 ننتقل الى التعديل على الكود الخاص بي
ننتقل الى التعديل على الكود الخاص بي
اخر المواصيع ندخل
لوحة الادارة
مظهر المنتدى

التومبلايتات و القوالب
البوابة
mod_recent_topics
ونضع الكود التالي مكان الاكواد الموجودة
- الكود:
-
div.title {
font-size: 12px;
font-weight: bold;
text-decoration: none;
color: #fff;
text-align:center;
}
<style>
div.title {
font-size: 12px;
font-weight: bold;
text-decoration: none;
color: #fff;
text-align:center;
}
</style>
<!-- BEGIN classical_row -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="3" align="center"><tbody>
<thead><tr><th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle">
<div class="ist">آخر المواضيع</div>
</th></tr></thead>
<tr>
<td style="padding: 0px; background: rgb(255, 255, 255) none
repeat scroll 0% 0%; -moz-background-clip: border;
-moz-background-origin: padding; -moz-background-inline-policy:
continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" colspan="3" width="100%">
<tr><td class="catHead" colspan="2" width="50%">
<div class="title"><font color="black">الموضوع</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="black">تاريخ ارسال المشاركة</font></div>
</td>
<td class="catHead" colspan="1" width="25%">
<div class="title"><font color="black">بواسطة</font></div>
</td></tr>
<tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px;
background: transparent
url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif)
no-repeat scroll center top; -moz-background-clip: border;
-moz-background-origin: padding; -moz-background-inline-policy:
continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif"
width="24" border="0"></td><td style="border-top: 0px none;
padding: 0px; line-height: 20px; background-repeat: repeat;"
align="left"
background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"
width="50%">
<!-- BEGIN recent_topic_row -->
<a
href="{classical_row.recent_topic_row.U_TITLE}"><b><font
style="font-family: Tahoma; font-size:
11px">{classical_row.recent_topic_row.L_TITLE}</font></b></a><br>
<!-- END recent_topic_row -->
</td>
<td style="border-top: 0px none; padding: 0px; line-height:
16.5px; background-repeat: repeat;" align="center"
background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"
width="25%">
<span class="gensmall">
<!-- BEGIN recent_topic_row -->
<img src="http://img816.imageshack.us/img816/9845/11750606.png" width="16px" height="16px" />
{ON} {classical_row.recent_topic_row.S_POSTTIME}
<br><!-- END recent_topic_row -->
</span>
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 17px;
background-repeat: repeat;" align="left"
background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"
width="25%">
<!-- BEGIN switch_poster -->
<a
href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
<!-- BEGIN recent_topic_row -->
<img src="http://www.birazkisisel.com/wp-content/plugins/wp-favorite-posts/img/star.png">
<a
href="{classical_row.recent_topic_row.switch_poster.U_POSTER}"><font
style="font-family: Tahoma; font-size:
11px">{classical_row.recent_topic_row.switch_poster.S_POSTER}</font></a>
<br><!-- END recent_topic_row -->
</td>
</tr></table></td></tr></tbody></table>
<!-- END classical_row -->
هاااااااام ِ اذا وجهتنا مشكلة في العرض علينا ان نقوم بعمل عنصر ونححط هذا الكود فيه - اقتباس :
- <!--كود جعل العناصر متسواية -->
</td>
</tr>
</tbody>
</table>
<!-- نهاية الكود-->
 اذا ظهرت مسافة في الكود نقوم بوضع هذا في ورقة css
اذا ظهرت مسافة في الكود نقوم بوضع هذا في ورقة css - اقتباس :
- #right{
position: absolute;
top: 5px;right: 5px;
width: 18%;
float: right;
}
و إلى هنا اخوانيـ .
.ينتهي موضوعنا لهذا اليوم ..
في أمل اللقاء بكمـ .
.إن شاء الله في مواضيع جديدة
.. والسلام عليكم و رحمة الله .
للأمــــانــــة .. منــقــول .. مع تحيات موقع مرهف الاحساس..














