زائر الليل
مبدع .. بحق


أحترام القوانين : 

عضـِـوْيُتـً?• : 12
مشآرڪآتي• : 719
مْـوَـآضْـيَـع?• : 609
بُـلاآآدٍيـ?• : 
 |  موضوع: كود أفضل 10 أعضاء وآخر 10 مواضيع موضوع: كود أفضل 10 أعضاء وآخر 10 مواضيع  7/4/2011, 4:22 am 7/4/2011, 4:22 am | |
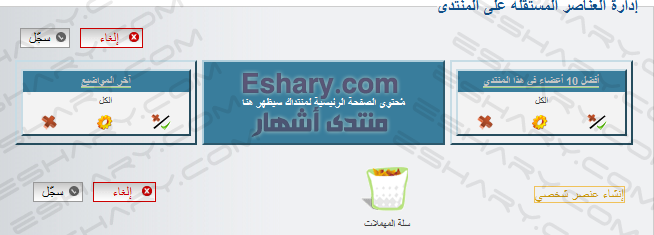
| للمعاينة عبر صورة للكود:- قريبا الأن نأتي للشرح:- لوحة الاداره >> عناصر إضافيه >> إدارة العناصر المستقلة على الرئيسية ثم قم بتفعيل العناصر المستقله على الرئيسيه


إظهار العناصر المستقلة على الصفحة جميع صفحات المنتدى : نعم
عرض العمود 1 (اليمين) : 180
عرض العمود 3 (اليسار) : 180
ثم سجل
ثم اضف هذه العناصر من العناصر المستقلة الأصلية:-
أفضل 10 أعضاء في هذا المنتدى آخر المواضيع
ونضعهما هنا كما في المثال:-

بعدها سنعمل تعديل لكلا العنصرين كما بالأمثلة التالية:
أفضل 10 أعضاء في هذا المنتدى

ثم سجل
آخر المواضيع


ثم سجل
الأن, احذف هذا الكود الموجود بأسفل عنصر overall_header
لوحة الاداره >> مظهر المنتدى >> التومبلايت >> إدارة عامة
overall_header


ثم سجل
الأن, اضف هذا الكود في overall_footer
لوحة الاداره >> مظهر المنتدى >> التومبلايت >> إدارة عامة
overall_footer


يوضع الكود قبل الرمز التالي:
- الكود:
-
<!-- BEGIN html_validation -->
يعني بأعلى كل الأكواد.
- الكود:
-
<div class="eshary8">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0"
align="center">
<thead><tr><th nowrap="nowrap" colspan="5" align="center" class="secondarytitle">
آخر المواضيع وأفضل الأعضاء في منتدى أشهار</th></tr></thead>
<tr>
<td class="catHead" colspan="2" width="34%">
<div class=smallfont><b><p align="center"><blink><font color=White><span
style=font-weight: bold;>أفضل 10 أعضاء</span></font></blink></div>
</td>
<td class="catHead" colspan="5" width="66%">
<div class=smallfont><b><p align="center"><blink><font color=White><span
style=font-weight: bold;>آخر 10 مواضيع</span></font></blink></div>
</td>
</tr>
<tr>
<td colspan="2" width="30%">
<div class="ba?l?k">
<font color="#000000" style="float:left; font-size:12px;">عدد المساهمات</font>
<left><font color="#000000" style="float:center; font-size:12px;">اسم العضو</font>
</div>
</td>
<td colspan="1" width="43%">
<div class="ba?l?k">
<font color="#000000" style="float:center; font-size:12px;"> عنوان الموضوع
</font>
</div>
</td>
<td colspan="1" width="13%">
<div class="ba?l?k">
<font color="#000000" style="float:center; font-size:12px;">تاريخ المساهمه</font>
</div>
</td>
<td colspan="1" width="14%">
<div class="ba?l?k">
<font color="#000000" style="float:center; font-size:12px;">اسم الكاتب </font>
</div></td>
</tr>
<td
style="border-top: 0px none; padding: 0px; background: transparent
url(http://i73.servimg.com/u/f73/13/93/90/70/list11.gif)
no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin:
padding; -moz-background-inline-policy: continuous;" width="24px">
<img src="http://2img.net/i/fa/empty.gif" width="24px" border="0"></td>
<td class="row1" colspan="1" width="34%" style="padding:0px; margin:0px;">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- END giefmod_index1 -->
</td>
<td class="row1" colspan="3" width="66%" style="padding:0px; margin:0px;">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- END giefmod_index2 -->
</td>
</table>
</div>
<div id="eshary7"></div>
<script type='text/javascript'>
jQuery(document).ready(function(){
jQuery('div.eshary8').prependTo('div#eshary7');
});
</script>
<style>
div.eshary8, div#eshary7 {
/***eshary.com***/
display:block;
text-decoration: none;
}
div.başlık {
font-size: 12px;
font-weight: bold;
text-decoration: none;
color: #fff;
padding-left: 6px;
}
td.tual {
line-height: 20px;
}
/* Google Chrome and Safari 3.1 */
body:nth-of-type(1) td.tual {
line-height: 17px;
}
</style>
ثم سجل
الأن, استبدل هذا الكود بكل الأكواد الموجودة في mod_recent_topics
- الكود:
-
<!-- BEGIN classical_row -->
<table width="100%" border="0" cellspacing="1" cellpadding="3" align="center"><tbody>
<tr>
<td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0%
0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy:
continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" colspan="3" width="100%">
<tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px; background:
transparent url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif)
no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin:
padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif"
width="24" border="0"></td><td style="border-top: 0px none; padding: 0px;
line-height: 20px; background-repeat: repeat;" align="left"
background="http://i73.servimg.com/u/f73/13/93/90/70/listbg10.gif" width="40%">
<!-- BEGIN recent_topic_row -->
<a href="{classical_row.recent_topic_row.U_TITLE}" rel="htmltooltip"><b><font
style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.L_TITLE}</font></b></a>
<br><!-- END recent_topic_row --></td>
<td class="tual" style="border-top: 0px none; padding: 0px; background-repeat:
repeat;" align="left"
background="http://i73.servimg.com/u/f73/13/93/90/70/listbg10.gif" width="30%">
<!-- BEGIN recent_topic_row --><span class="gensmall">
<img src="http://img816.imageshack.us/img816/9845/11750606.png" width="15px"
height="15px" /> {ON} {classical_row.recent_topic_row.S_POSTTIME}
</span><br><!-- END recent_topic_row --></td>
<td class="tual" style="border-top: 0px none; padding: 0px; background-repeat:
repeat; background-position: top center;" align="right"
background="http://i73.servimg.com/u/f73/13/93/90/70/listbg10.gif" width="30%">
<!-- BEGIN switch_poster -->
<a
href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<img src="http://i73.servimg.com/u/f73/13/93/90/70/star10.png">
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<img src="http://i73.servimg.com/u/f73/13/93/90/70/star10.png">
<!-- END switch_poster_guest -->
<!-- BEGIN recent_topic_row --><a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}"><font
style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.switch_poster.S_POSTER}</font></a>
<img src="http://i73.servimg.com/u/f73/13/93/90/70/star10.png">
<br><!--
END recent_topic_row
--></td></tr></table></td></tr></tbody></table>
<!-- END classical_row -->
لوحة الاداره >> مظهر المنتدى >> التومبلايت >> البوابة
mod_recent_topics
ثم سجل | |
|


